For this portfolio project, I designed and implemented a full-stack MERN authentication system. This project was chosen to showcase my ability to handle complex interactions between the front-end and back-end, and to demonstrate my proficiency in using the MERN stack (MongoDB, Express.js, React.js, and Node.js).
Project Purpose:
The primary goal of this system is to provide a secure and user-friendly authentication mechanism for web applications. Users can register, log in, and manage their accounts with a range of functionalities including password recovery and profile management.

Tech stack:
- MongoDB: For the database, storing user data securely.
- Express.js: To build the server and handle API requests.
- React.js: For creating a dynamic and responsive front-end.
- Node.js: To run the server-side logic.
Libraries
- bcryptjs: Library for hashing passwords securely.
- cloudinary: Service for managing and delivering images and videos.
- cors: Middleware for enabling Cross-Origin Resource Sharing in Express apps.
- dotenv: Loads environment variables from a
.envfile intoprocess.env. - jsonwebtoken: Library for creating and verifying JSON Web Tokens.
- mongoose: ODM (Object Data Modeling) library for MongoDB and Node.js.
- multer: Middleware for handling file uploads in Node.js.
- multer-storage-cloudinary: Storage engine for integrating Multer with Cloudinary.
- axios: Promise-based HTTP client for making API requests from the browser or Node.js.
- vite: Build tool for fast development and optimized production builds in modern web projects.
Implemented Functionalities:
- Register: Allows users to create a new account.
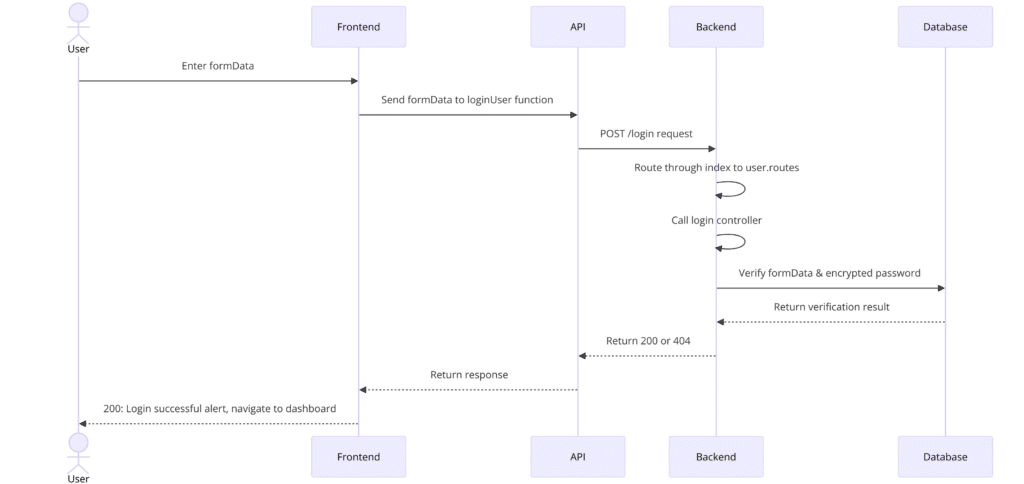
- Login: Provides secure access to the application for registered users.
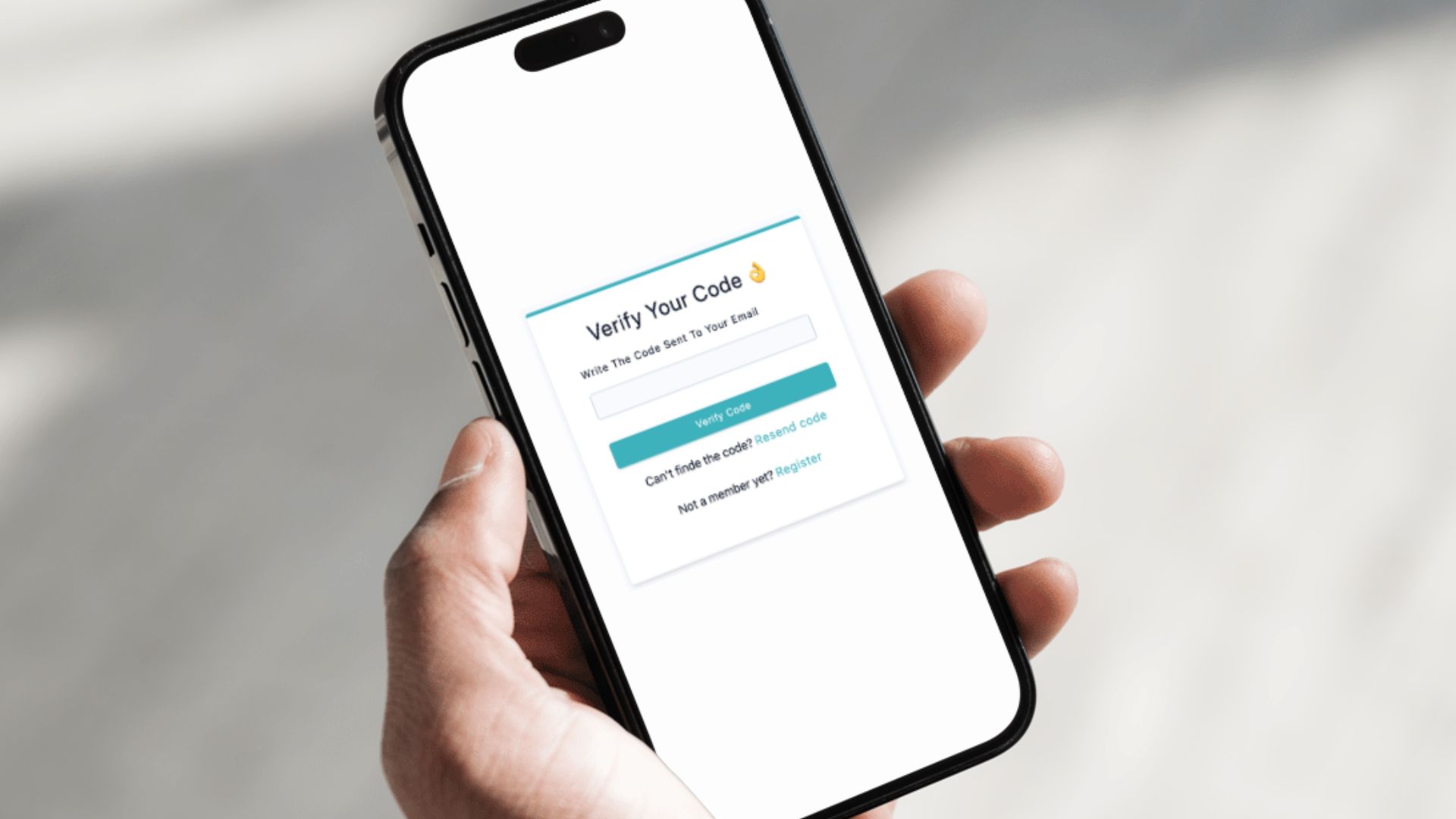
Verification code send to email- LoginPasscode: Enables users to recover their account if they forget their password by sending a passcode to their email.
- GetPasscode: The process by which users request a passcode for password recovery.
- ModifyPassword: Allows logged-in users to change their password.
- ChangeName: Enables users to update their profile name.
- DeleteUser: Provides a way for users to permanently delete their account.
ChangeImage: Allows users to update their profile picture.
Challenges and Learning Experience:
With SPAs, handling user interactions and keeping track of application state (like form inputs, navigation history, etc.) can become complex as everything is updated in real-time. For this app we used use authContext hook, for passing data through the component tree without prop drilling.
Auth Context can store authentication data (like user tokens) in local storage so that the user’s login state persists even if the page is refreshed. This means users stay logged in as they navigate or reload the app.
Throughout this project, I spent considerable time examining the network tab to troubleshoot and optimize data exchange between the client and server. This experience enhanced my understanding of HTTP requests and responses, improved my debugging skills, and reinforced best practices for managing state and handling user authentication securely.